カラーパレットに自由に色を追加できたらいいな~
と思ったことはありませんか?
WordPressでは文字や背景の色を変更したいとき、カラーパレットの中から色を選択します。
しかし、カラーパレットの中に使いたい色がないという場合もあるのではないでしょうか?
毎回カラーパレットにない色を指定するのはかなり手間がかかりますよね。
そこで、よく使う色をカラーパレットに追加しておくと便利です。
ところが、、
やり方を検索してみると、どうやら「functions.php」というコードを記述する必要があるらしい…。
 ゆの
ゆのcss全くわかない…難しそう…。
と思いますよね。
でも大丈夫!!
プラグインを入れるだけで簡単にカラーパレットに色が追加できる方法があります。
この記事では、プラグイン「Arker Blocks」を使用して、WordPressのカラーパレットをカスタマイズする方法をご紹介します。
この方法で、よく使う色をカラーパレットに追加しておくと、効率よく作業できるようになりますよ♪
- 無料プラグイン「Arker Blocks」を使用してカラーパレットに色を追加する方法
- SWELLのカラーパレットのカスタマイズ方法
WordPressのカラーパレット
WordPressのカラーパレットは文字や背景の色を変更するのに使用します。
あらかじめ数種類のカラーが設定されているのですが、ブロックエディターのカラーパレットは使用するテーマによって色が異なります。

わたしが使用しているテーマSWELLだと13色ですが、少ないものだと5色ほどしか用意されていない場合もあります。
どちらのエディターでもカラーパレットにない色を自由に指定することができます。
しかし、毎回カラーを設定するのは面倒なので、カラーを変更したり、追加したりしておくと便利です。
WordPressのカラーパレットに色を追加する方法
では、カラーパレットに色を追加する方法を解説していきます。
先に言うと、
プラグイン「Arkhe Blocks」を使います。
難しいコードは不要!CSSの知識がなくても簡単にできますよ。

 ゆの
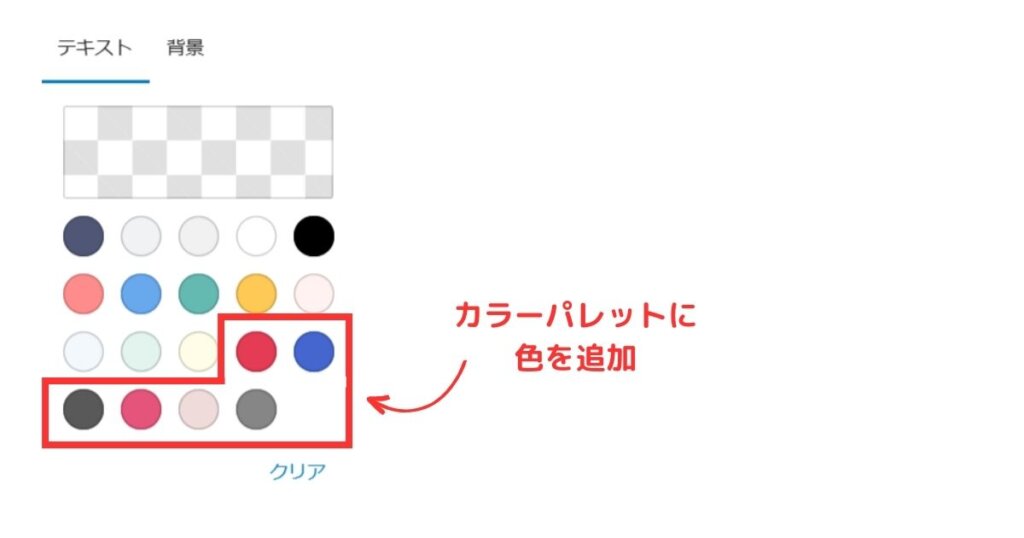
ゆの上図のようにカラーパレットに好きな追加することができる♪
では、さっそくやり方をみていきましょう~。
プラグイン「Arkhe Blocks」をインストールする
まずは、プラグイン「Arkhe Blocks」をインストールします。

「Arkhe Blocks」は無料テーマ「Arkhe」の機能拡張プラグインでSWELLと開発者が同じです。
「Arkhe」以外のテーマでも使うことができ、無料版と有料版があります。
 ゆの
ゆの色を追加するには無料版でOK。
Arkhe Blocksのカラーパレット設定で色を追加する
「Arkhe Blocks」がインストールできたら、カラーパレットの設定をしていきます。

WordPress管理画面から「Arkhe Blocks」を選択し、「一般設定」タブの「カラーパレット設定」を開きます。

「パレットを追加する」をクリックし、お好きな色を設定します。
設定できたら「変更を保存する」をクリック。
これで設定は完了です!

エディターでカラーパレットを開くと、先ほど追加した色が表示されています!
というわけで、プラグインを入れるだけで簡単にカラーパレットに色を追加することができました♪
 ゆの
ゆのコード不要だから簡単だね!
SWELLのカラーパレットは8色をカスタマイズできる
続いて、SWELLのカラーパレットをカスタマイズする方法も解説しておきます。
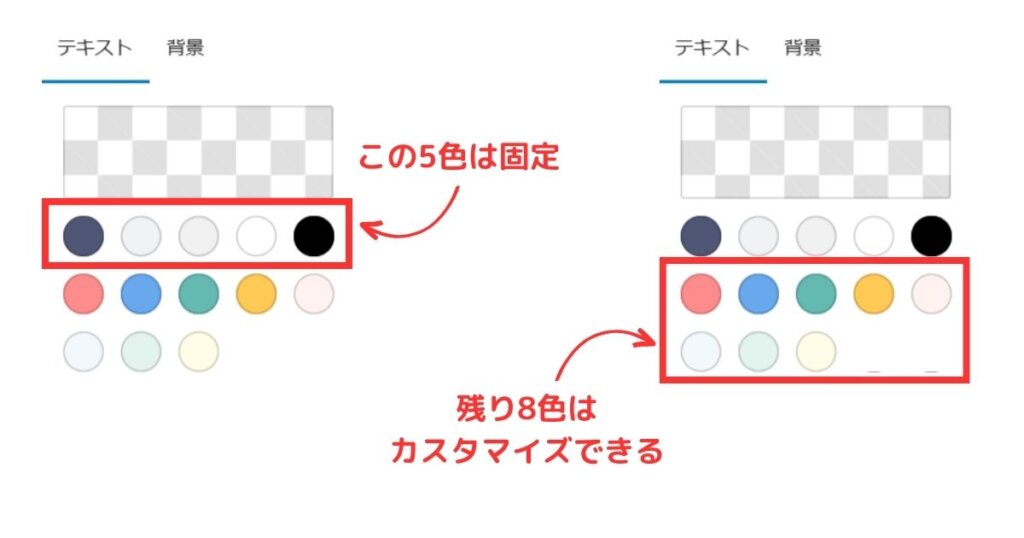
SWELLでは8色を自由にカスタマイズできる
SWELLのカラーパレットは5色が固定で配色されており、残りの8色を好きな色に設定できます。

カラーパレットの設定

「濃い色」と「淡い色」を4色ずつ設定する仕様になっており、「濃い色」を背景にセットすると自動でテキストが白になります。
背景が「濃い色」だと文字色が白になる!
背景が「淡い色」だと文字色はそのまま!
 ゆの
ゆの細かい配慮がうれしい♪
SWELLには他にも、執筆効率がアップする機能や、収益化に直結する便利な機能がたくさん。
他テーマからの移行もサポートされています。
【まとめ】WordPressのカラーパレットに色を追加する方法
今回は、WordPressのカラーパレットに色を追加する方法を解説しました。
無料のプラグイン「Arker Blocks」を入れるだけで誰でも簡単にできるので、ぜひ試してみてください。
よく使う色がすぐに呼び出せると、時短になって効率がアップしますよ♪