テーマを迷っている。
SWELLが人気と聞いたけど実際どう?
SWELLの他のテーマとは違う機能が知りたい。
今回は、こんなお悩みにお答えします。
実は、私は別のテーマをから
SWELLに移行しました。
 ゆの
ゆの移行作業は大変なので、
はじめからSWELLにしておけばよかったと後悔しています。
しかしその結果、
SWELLは他のテーマと比べて、
圧倒的に使いやすく、機能もすばらしいと感じています!
ブログを書く作業効率がアップしましたし、
何よりブログを書くのが楽しくなりました。
そして、
ブログで収益化を目指すなら、
SWELLがおすすめです。
なぜなら、
SWELLには収益増加に直結する機能がたくさんあるからです。
また、「WP-Search」2022年のランキングで
SWELLは国内シェア率第1位
のテーマです。
価格が少し高めなのにもかかわらず、多くの人に使われている人気のテーマなんです。
 ゆの
ゆの無料のCocoonを抜いての1位は
本当にスゴすぎます!
この記事では、
たくさんあるSWELLの機能の中から、
私がとくに便利だと思うスゴい機能6つ
をご紹介します。
- 広告タグブロック
- SWELLボタンブロック
- ABテストブロック
- テーブルブロック
- 追従目次
- ツールバー機能
この記事を読んで、
SWELLを使ってみたい、と思ってもらえたら嬉しいです。
SWELLの導入方法が知りたい方はこちら↓
テーマ自体でアフィリエイトをしたい人はAFFINGER6がおすすめ↓
SWELLの便利機能①
計測ができる広告タグブロックが便利
「広告タブ」ブロックは、
よく使う広告を登録して一括管理でき、
ショートコードで簡単に広告設置することができる機能です。
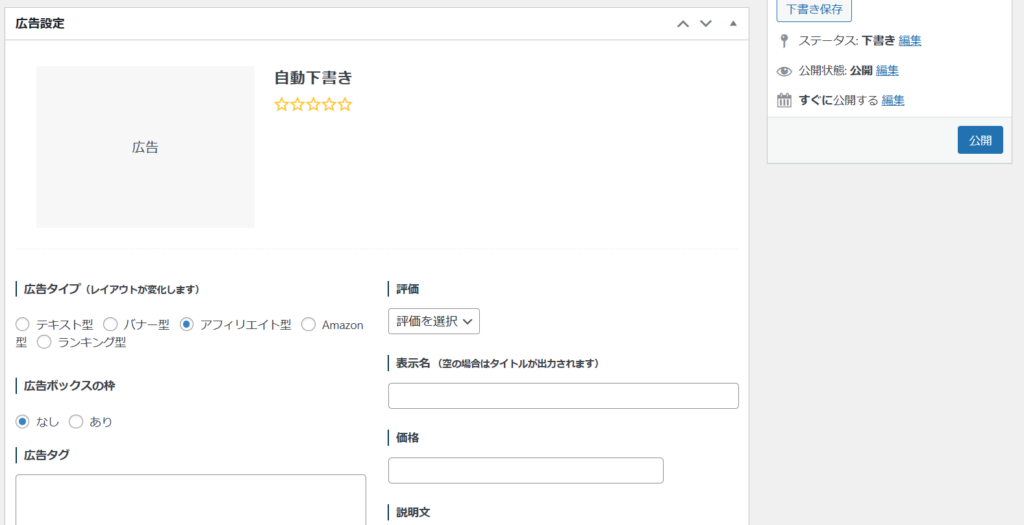
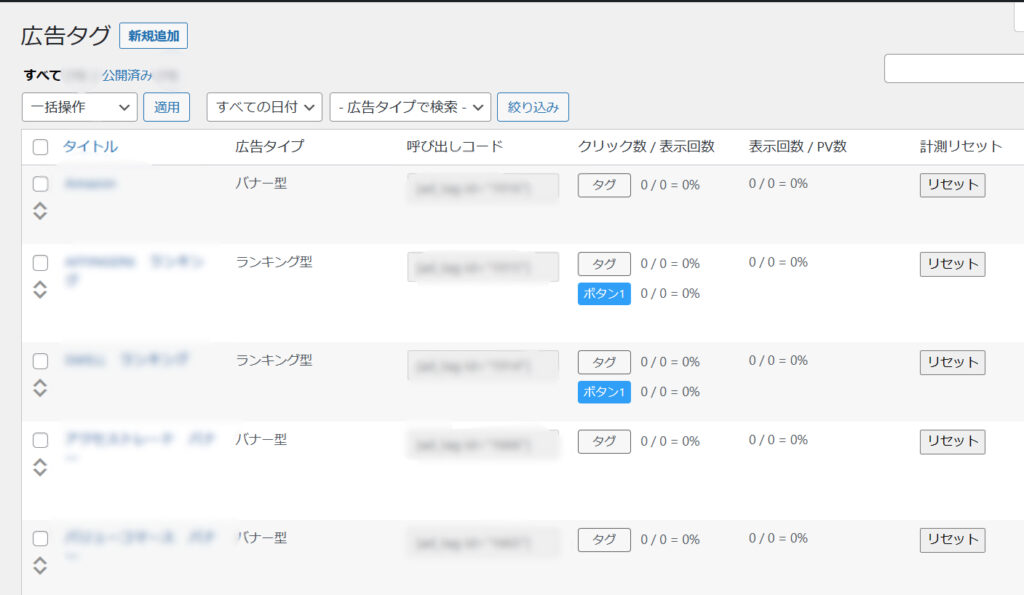
広告タグから登録・管理ができる
WordPress管理画面の
「広告タグ」から、広告の追加ができます。

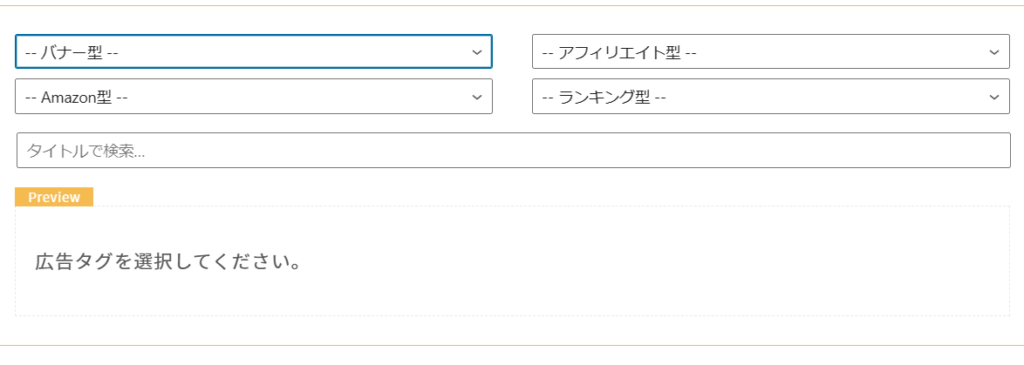
登録した広告の貼り付けが簡単
広告の呼び出しも、
「広告タグ」ブロックから簡単に行えます。

 ゆの
ゆの登録しておいた広告を選ぶだけで、
簡単に挿入できます!
5種類のレイアウトが選べる
広告タイプを以下の5種類から選ぶことができ、
設定によってレイアウトが変化します。
- テキスト型
- バナー型
- アフィリエイト型
- Amazon型
- ランキング型
バナー型
アフィリエイト型
左に画像、右に情報が表示される形式です。
(スマホでは上下)
Amazon型
アフィリエイト型と同じレイアウトですが、
説明文や順位の表示はありません。
ランキング型
1位~3位までランク設定すると、
タイトル横に王冠が表示されます。
PV、クリック率がわかる!
何よりすごいのが、
計測機能がついていること!

広告ごとの
- クリック数/表示回数
- 表示回数/PV数
を計測することができます。
※上記の画像では、すべてリセットしています。
 ゆの
ゆのこれが標準搭載機能だなんて、
SWELLスゴすぎませんか⁉
機能に多少違いはあるものの、
AFFINGER6では、21,800円の有料プラグインとして販売されてる機能です。
SWELLの便利機能②
キラッと光る!計測ができる!
SWELLボタンブロックが便利
クリックしてもらえるように、
目を引くボタンを設置したいですよね。
SWELLでは、独自の機能をもった
「SWELLボタン」ブロックがあります。
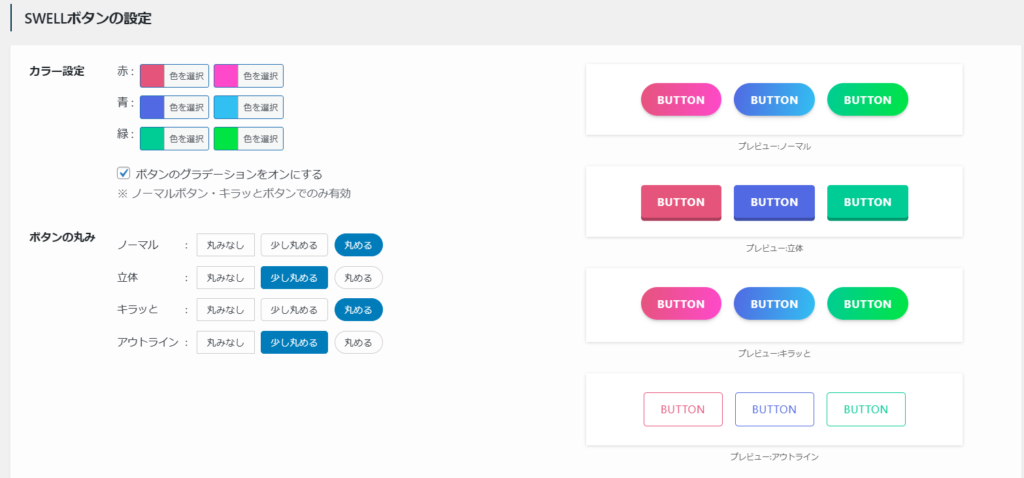
5種類のタイプから選べる
ボタンのタイプは、以下の5種類から選べます。
- ノーマル
- 立体
- キラッと
- アウトライン
- MOREボタン

それぞれのボタンに対して、
丸みの設定ができます。
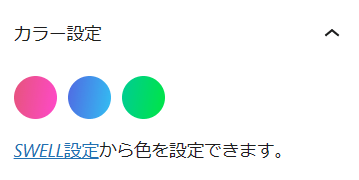
カラーは4色から選べる
ボタンの色は、
- ボタン設定で登録しておいた3色
- テーマカラー
の合計4色から選択できます。

 ゆの
ゆのブロックの設定から、簡単に色を選べます。
ノーマルとキラッとは、
グラデーションを設定することもできます。
ボタン、フォントの大きさが選べる
ボタンのサイズが
小・標準・大
の3種類から選べます。
上記の3種類に加えて、
カスタムサイズで%を指定することもできます。
さらに、フォントサイズも指定できます。
アイコン・マイクロコピー付きが便利
ボタンの左右に、
アイコンを入れることができます。
マイクロコピー付きボタンも。
\ ここがマイクロコピー /
 ゆの
ゆのこれが意外とすごく便利!
アイコンの大きさも変更できます。
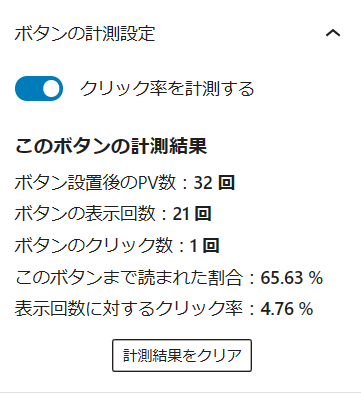
計測機能がある
SWELLボタンでは、
ボタンごとに
クリック率などを計測することができます。
ブロックの設定で、
「クリック率を計測する」をONにするだけ。
と、やり方も簡単です。

 ゆの
ゆのこれスゴくないですか⁉
本当にありがたい機能です!
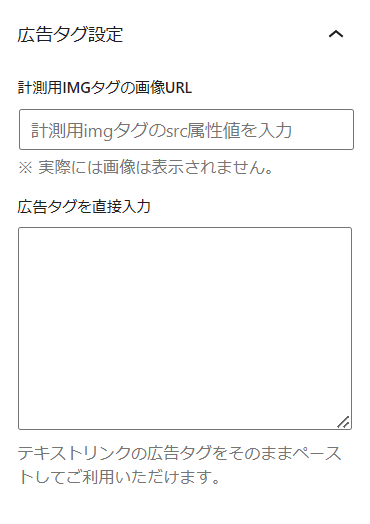
広告タグが直接貼れる
サイドバーのブロック設定で、
直接広告タグを貼ることができます!

テキスト型のアフィリエイトタグを貼れば、そのままボタンとして利用できます
これも便利な機能!
 ゆの
ゆのもちろん計測もできます!
SWELLの便利機構③
効果的な広告がわかる!
ABテストブロックが便利
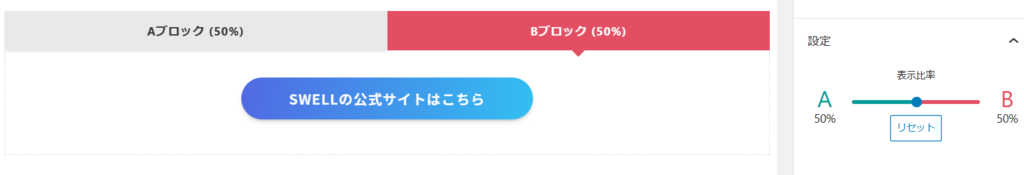
「ABテスト」ブロックは、
ページが表示されるたびに、あらかじめ登録してい2つのブロックをランダムで出し分けることができる機能です。
上記の枠内には、Aブロックにバナーを
Bブロックにボタンを
設定しています。
それが、
それぞれ50%の確率で、
ランダムに表示されています。
 ゆの
ゆのどちらが表示されていますか?

表示比率は変更することもできます。
この機能も、
AFFINGER6では、4,800円の有料プラグインとして販売されてる機能です。
 ゆの
ゆの標準搭載機能でいいんですか⁉
出し分けるすることにより、
どちらの広告がより効果があるか調べることができます!
SWELLの便利機能④
パターンがすごすぎる!
テーブルブロックが便利
「テーブル」ブロックにも、
SWELL独自の機能が追加されています。
パターンがすごい
SWELLではテーブルブロックにあらかじめ
「パターン」が用意されています。
パターンには、以下の5種類があります。
- メリット・デメリット
- 料金プラン比較表
- 商品比較表
- 商品比較表2
- 商品比較表3
メリット・デメリット
| メリット | デメリット |
|---|---|
| メリット メリット メリット メリット | デメリット デメリット デメリット デメリット |
料金プラン比較表
商品比較表
 商品A |  商品B |  商品C | |
|---|---|---|---|
| 機能A | 少し古い | 普通 | 最新機能 |
| 機能B | 非対応 | 制限付き | 使用可 |
| 性能A | 200[単位] | 500[単位] | 1000[単位] |
| 性能B | 500[単位] | 1000[単位] | 800[単位] |
| デザイン | 普通 | 良い | 微妙 |
| 価格 | 5,000円 | 10,000円 | 15,000円 |
| 購入する | 購入する | 購入する |
商品比較表2
 商品A |  商品B |  商品C | |
|---|---|---|---|
| 機能A | 少し古い | 普通 | 最新版 |
| 機能B | 非対応 | 制限付き | 使用可 |
| 性能A | 200[単位] | 500[単位] | 1000[単位] |
| 性能B | 500[単位] | 1000[単位] | 800[単位] |
| デザイン | 普通 | 良い | 微妙 |
| 価格 | 5,000円 | 10,000円 | 15,000円 |
| 購入する | 購入する | 購入する |
商品比較表3
| 商品 | 特徴 | 価格 | 評価 |
|---|---|---|---|
 商品A | xxxが便利 xxxもできる xxxはできない | 1000円 | |
 商品B | xxxが便利 xxxもできる xxxはできない | 1000円 | |
 商品C | xxxが便利 xxxもできる xxxはできない | 1000円 |
パターンを使えば、
比較表を簡単に作ることができます!
4種類のスタイルから選べる
テーブルのスタイルは、
以下の4種類から選ぶことができます。
- デフォルト
- ストライプ
- シンプル
- 二重線
デフォルト
| 1 | 2 |
|---|---|
| 3 | 4 |
| 5 | 6 |
| 7 | 8 |
| 9 | 10 |
ストライプ
| 1 | 2 |
|---|---|
| 3 | 4 |
| 5 | 6 |
| 7 | 8 |
| 9 | 10 |
シンプル
| 1 | 2 |
|---|---|
| 3 | 4 |
| 5 | 6 |
| 7 | 8 |
| 9 | 10 |
二重線
| 1 | 2 |
|---|---|
| 3 | 4 |
| 5 | 6 |
| 7 | 8 |
| 9 | 10 |
テーブルの中にボタンが入れられる
「インラインボタン」機能を使えば、
テーブルの中に簡単にボタンを入れることができます。
意外と、他のテーマにはない機能かなと思います!
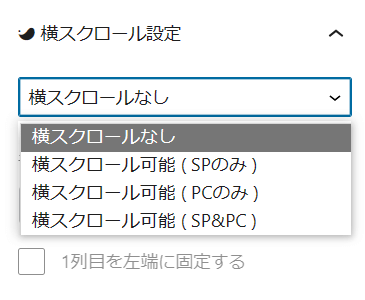
横スクロールができる
これもすごい機能!
テーブルをスクロールさせる設定が、
1クリックで簡単にできます。

スクロールは、
- パソコンのみ
- スマホのみ
- 両方
の3パターンから選べます。
また、1列目を固定させることもできます。
通常のスクロール
| 横スクロールを | 設定して | みました | 1 | 2 |
|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 |
| 6 | 7 | 8 | 9 | 10 |
1列目を左端に固定
| 1列目を | 左端に | 固定 | する | 設定 |
| 1 | 2 | 3 | 4 | 5 |
ヘッダーや1列目は色を付けることができますよ。
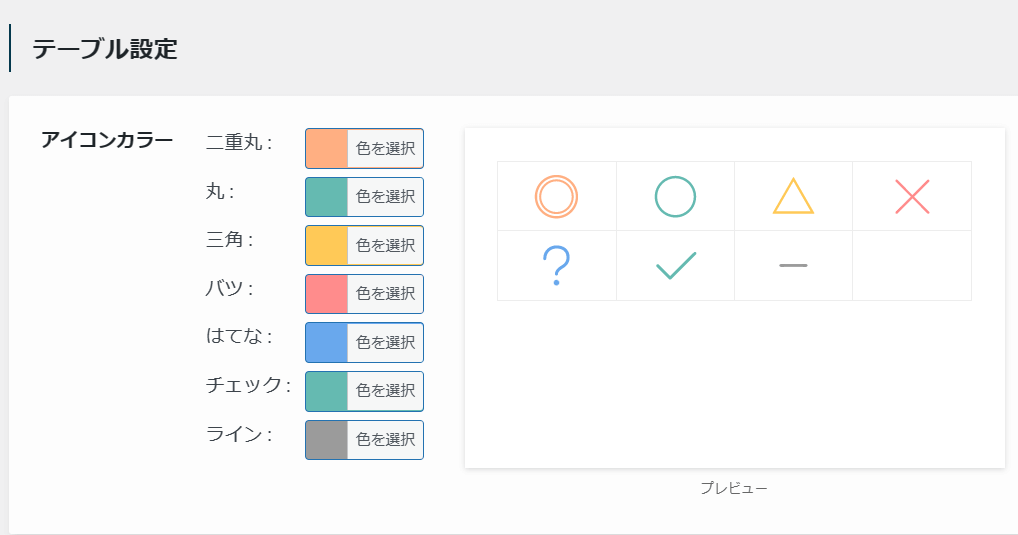
テーブルにアイコンが入れられる
SWELLでは、
テーブルの中に、
アイコンを入れることができます。
比較表を作成する時に、とても便利な機能です。
| サイズ大 | サイズ大 |
| サイズ中 | サイズ中 |
| サイズ小 | サイズ小 |
アイコンの大きさは、
大・中・小
の3種類から選べます。
1列目は、
「アイコンを背景に表示する」
設定にしています。

アイコンの色は、
テーブル設定から変更できます。
SWELLの便利機構⑤
便利すぎる!
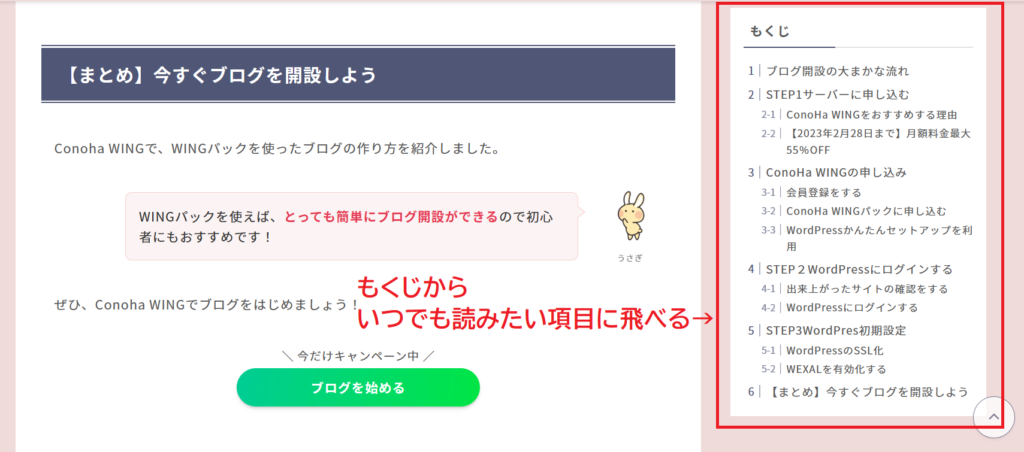
追従サイドバーの目次
こちらは、パソコンから見ないとわからない機能なのですが、、
SWELLには
「追従サイドバー」
というオリジナルのウィジェットがあります。
ここに
「SWELL目次」
を設定しておくことで、
サイドバーに、常に目次を表示させておくことができます。

記事を下の方まで読み進めていっても、
いつでも目次から読みたい項目に飛ぶことができます!
 ゆの
ゆの読者としては、
便利すぎる機能です!
SWELLの便利機能⑥
ツールバーのオリジナル機能が便利ですごい
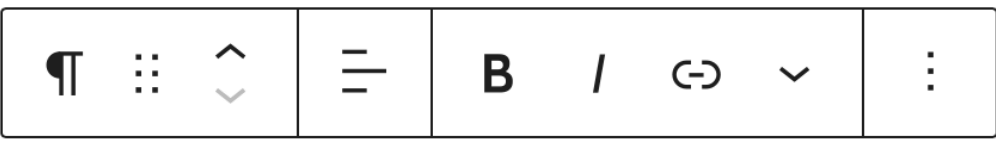
ブロックエディターの編集画面で、
上部に表示されているツールバーのことを
「ブロックツールバー」といいます。

通常だと、上記の画像のもの。
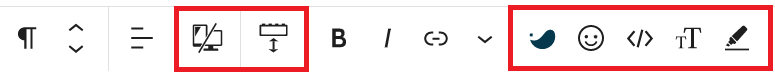
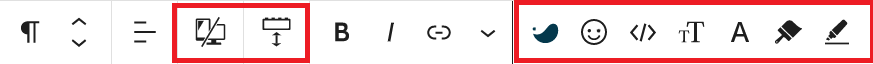
SWELLでは、
ブロックツールバーにも便利な機能が追加されています。

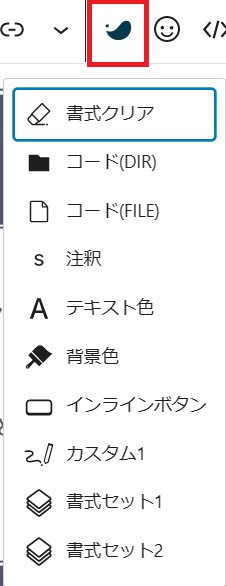
赤枠で囲んだ部分が、
SWELLによって追加されている部分です。

設定によって、こんな表示にもできます。

マークの中身はこんな感じです。
 ゆの
ゆの色々な機能があるのですが、
特に便利だと感じている
機能をご紹介します。
デバイスコントロールでレイアウト崩れなし
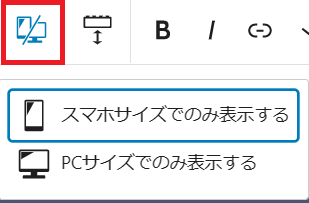
デバイスコントロールは、
ブロックごとに、表示するデバイスを設定することができる機能です。

- スマホサイズでのみ表示する
- PCサイズでのみ表示する
を選ぶことで、
どちらか片方だけに表示することができます。
下の枠内に、

パソコンのみ表示させる

スマホのみ表示させる
という2つのブロックを入れてみました。
- 上はパソコンのみ
- 下はスマホのみ
に表示させる設定にしています。

パソコンのみ表示させる

スマホのみ表示させる
いかがですか?
 ゆの
ゆの枠内にはふきだしが、1つだけ表示されているはずです!
この機能は特に画像を入れるときに役立ちます。
パソコンは横長、スマホ画面は縦長なので、
パソコンとスマホでそれぞれ別の画像を設定しておけば、レイアウトが崩れる心配がありません
 ゆの
ゆの私はトップページの画像を、パソコンとスマホで別々に設定しています。

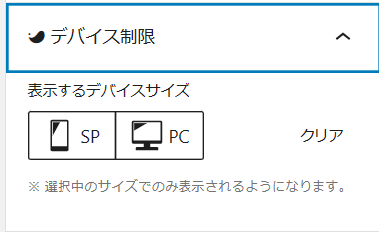
ツールバー以外に、
ブロック設定の「デバイス制限」
からも設定することができます。
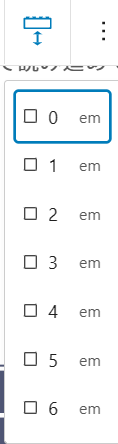
ブロック下の余白調節が簡単
こちらも便利な機能!
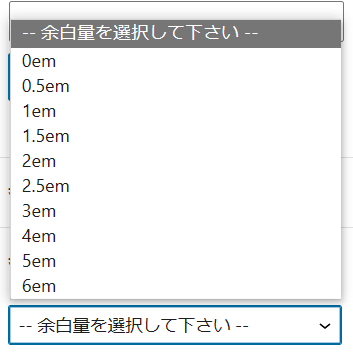
ブロックの下の余白量を、ツールバーから簡単に変更することができます。

0~6emから選ぶことができます。
例えば、以下のようなマイクロコピーも簡単に作ることができます。
\ ここを余白0に設定 /


こちらもツールバー以外に、
ブロック設定の「ブロック下の余白量」
からも設定できます。
ツールバーよりも、
細かく調整することができます。
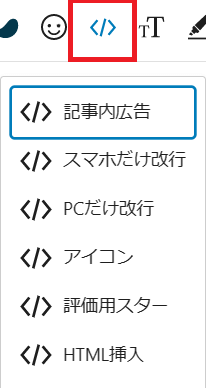
ショートコード簡単呼び出し機能が便利
こちらも、ものすごく愛用している機能です。
ツールバーから、ショートコードを簡単に呼び出すことができます。
呼び出せるショートコード一覧は、
以下の通りです。

この中でも、特に
「スマホだけ改行」の機能が本当にスゴい!
「パソコンだと問題ないけど、スマホだと変なところで改行されてちょっと読みにくいな」
と思うことありませんか?
そんな時も、
ショートコードを挿入するだけで、簡単に「スマホだけ改行」することができるんです!
 ゆの
ゆのHTMLやCSSの知識が全くない私でも、こんな難しそうなことがクリック1つで簡単にできてしまいます!
便利機能が満載!SWELLを体験しよう
というわけで、
SWELLの便利な機能を紹介しました!
- 広告タグブロック
- SWELLボタンブロック
- ABテストブロック
- テーブルブロック
- 追従目次
- ツールバー機能
今回紹介したのは、ほんの一部の機能なので、
まだまだ便利な機能がたくさんあります。
広告管理や計測機能もあり、
収益を増やしたい方に最もおすすめできるテーマです。
「とにかく使いやすい!」
記事を書きやすくしてくれる機能が満載なので、
作業効率もアップします!
とにかく大満足のテーマなので、
迷っている方は今すぐSWELLを導入してみてください。
SWELLの導入方法はこちら↓